Thiết kế
Thuật ngữ thiết kế
Các nhà thiết kế có một vốn từ vựng của riêng họ. Nếu bạn đang hoàn thành công việc thiết kế, việc biết thuật ngữ phù hợp sẽ giúp bạn giao tiếp với nhau và nhận được kết quả như bạn hình dung. (Chúng tôi hứa rằng nó dễ hơn rất nhiều so với tiếng Pháp trung học.)
Hãy xem các điều khoản thiết kế này. Nghiên cứu chúng. Cam kết chúng vào bộ nhớ. Ơ… Quá nhiều việc. Chỉ cần đánh dấu trang này và sử dụng nó như một bảng đánh giá thiết kế của bạn. Dưới đây là những từ thiết kế mô tả quan trọng nhất mà bạn nên biết:
Thiết kế: bố cục, cân bằng, gần gũi, căn chỉnh, lặp lại, tương phản, khoảng trắng, phân cấp
Nhiếp ảnh & tác phẩm nghệ thuật: độ phân giải, DPI, PPI, Chảy máu, Cắt xén, Pixel, cắt, ảnh chứng khoán
Kiểu chữ: serif, sans serif, script, ascender, baseline, downnder, kerning, dẫn đầu, theo dõi, trọng lượng
Màu sắc: màu, sắc thái, tông màu, bóng râm, độ bão hòa, đơn sắc, tương tự, bổ sung, bộ ba, độ mờ, CMYK, RGB
Các phần tử của trang web: tiêu đề, thanh điều hướng, đường dẫn breadcrumb, trang đích, HTML, giao diện người dùng, khung dây
Định dạng tệp: AI, EPS, PDF, GIF, JPEG, PNG, PSD, TIFF
Các loại logo: dấu trừu tượng, biểu tượng, dấu chữ, dấu tượng hình, linh vật, dấu chữ
Thiết kế
Thành phần và bố cục
Bố cục là sự sắp xếp của các yếu tố thiết kế tạo thành một hình ảnh tổng thể. Một bố cục thành công sẽ thu hút người xem và hướng mắt họ qua thiết kế. Trong nghệ thuật thị giác, bạn có thể nghe đây được gọi là “hình thức”. Trong thiết kế đồ họa, nó thường được gọi là bố cục. Bố cục được tạo thành từ một số yếu tố thiết kế trực quan khác nhau, bao gồm sự cân bằng, gần gũi, liên kết, lặp lại, độ tương phản và khoảng trắng.
Thăng bằng
Đây không phải là khả năng bạn đi một đường thẳng sau ba cốc bia. Trong thiết kế, sự cân bằng liên quan đến vị trí của các thành phần trên trang sao cho các thành phần văn bản và đồ họa được phân bổ đồng đều. Có ba cách để đạt được sự cân bằng: đối xứng, không đối xứng và xuyên tâm.
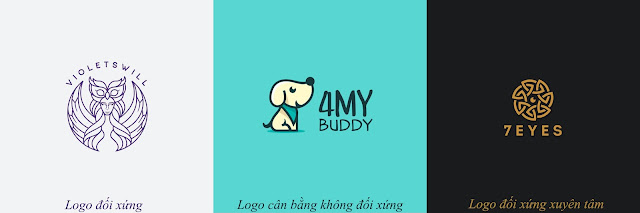
Đối xứng
Tính đối xứng đạt được khi tất cả các yếu tố thiết kế bằng nhau ở cả hai phía của đường trung tâm
Không đối xứng
Khi đồ họa và văn bản không bằng nhau ở cả hai bên của đường trung tâm, một thiết kế được cho là không đối xứng. Trong ví dụ trên, vẫn có sự cân bằng, nhưng có đồ họa ở một bên và văn bản ở bên kia
Xuyên tâm
Thiết kế hướng tâm là thiết kế trong đó các yếu tố tỏa ra từ một điểm trung tâm, tạo ra sự cân bằng.
Sự gần gũi
Cách mà các yếu tố thiết kế được nhóm lại hoặc cách nhau trên một trang được gọi là sự gần gũi. Các nhóm thiết kế tuyệt vời thích các yếu tố với nhau.
Căn chỉnh
Căn chỉnh là vị trí của văn bản hoặc đồ họa, cho dù sang trái, phải, căn giữa hay căn đều toàn bộ ..
Sự lặp lại
Để duy trì một cái nhìn thống nhất, các nhà thiết kế lặp lại các yếu tố trong suốt một thiết kế. (Lặp lại cũng được định nghĩa là số lần con bạn yêu cầu một cookie.)
Tương phản
Độ tương phản đạt được bằng cách bao gồm các yếu tố trong thiết kế trông khác biệt với nhau. Một nhà thiết kế có thể sử dụng màu sắc, hình dạng, kết cấu, kích thước hoặc kiểu chữ để tạo ra sự tương phản.
Khoảng trắng
Khoảng trắng — đôi khi được gọi là không gian âm — là một phần của thiết kế không được đánh dấu bằng hình ảnh hoặc văn bản. Đó cũng là những gì người miền Trung gọi là phong cảnh mùa đông buồn bã của họ.
Quy tắc một phần ba
Quy tắc một phần ba là một kỹ thuật mà các nhà thiết kế sử dụng để xác định tiêu điểm. Sử dụng lưới gồm ba hàng và cột, các tiêu điểm được chỉ ra nơi các đường hội tụ. Các nhà thiết kế sử dụng điều này như một hướng dẫn để xác định vị trí đặt các yếu tố quan trọng trong thiết kế của họ.
Lưới
Lưới là một loạt các đường thẳng đứng, ngang, góc hoặc cong giao nhau được sử dụng để tổ chức các phần tử đồ họa trên một trang, cũng như liên quan đến nhau.
Hệ thống cấp bậc
Trong thiết kế, thứ bậc là sự tổ chức các yếu tố theo mức độ quan trọng. Báo chí, tạp chí và áp phích phim là những ví dụ điển hình về việc sử dụng hệ thống phân cấp thiết kế. Dòng tiêu đề (còn được gọi là loại hiển thị) thường được đặt ở trên cùng, trong khi tiêu đề phụ và phần nội dung nằm bên dưới.
Tỉ lệ
Tỷ lệ là kích thước của một đối tượng trong mối quan hệ với một đối tượng khác (không phải là thứ trong phòng tắm của bạn mà bạn nguyền rủa vào mỗi buổi sáng). Quy mô có thể được sử dụng để tạo sự quan tâm và thu hút sự chú ý của người xem.
Bản phác thảo thu nhỏ
Khi lên ý tưởng, một nhà thiết kế thường sẽ tạo ra các bản vẽ thô, nhỏ — bản phác thảo hình thu nhỏ — để khám phá nhiều ý tưởng.
Giả lập
Mô hình giả là một mô hình thực hoặc mô hình kỹ thuật số được sử dụng để kiểm tra các ý tưởng thiết kế ban đầu và xem chúng có thể trông như thế nào trong thế giới thực.
Nhiếp ảnh & Tác phẩm nghệ thuật
-
Độ phân giải
Chi tiết của hình ảnh dựa trên số lượng pixel được gọi là độ phân giải. Hình ảnh trông rõ ràng hơn khi có độ phân giải cao hơn.
DPI
DPI là viết tắt của “số chấm trên inch”, là thước đo chất lượng của máy in. Để in chất lượng cao, nên dùng 300dpi. Ví dụ: hình ảnh 300dpi ở 1200 × 1800 pixel sẽ trở thành bản in 4 × 6 inch.
PPI
PPI là viết tắt của “pixel per inch”, là thước đo mật độ pixel được sử dụng bởi các thiết bị hình ảnh điện tử. Bạn có thể sẽ thấy điều này được sử dụng với máy quét, máy ảnh, TV hoặc màn hình. Tìm hiểu thêm về sự khác biệt giữa DPI và PPI .
Lề xén
Là khi một thiết kế thực sự kéo dài quá cạnh được in của nó để không có cơ hội xuất hiện các đường viền trắng khi nó được cắt bớt sau khi in.
Xén
Kích thước cắt là kích thước cuối cùng của một chi tiết in sau khi nó đã được cắt ra khỏi trang của nó. Việc cắt tỉa được thực hiện dọc theo các dấu cắt cho biết vị trí cần cắt.
Điểm ảnh
Điểm ảnh là những chấm hình vuông tạo nên hình ảnh raster kỹ thuật số (và một bộ phim thực sự tồi tệ với sự tham gia của Adam Sandler.) Hình ảnh càng có nhiều pixel thì độ phân giải của nó càng cao.
Kiểu chữ
Các loại phông chữ
Hầu hết các phông chữ thuộc một trong bốn loại phông chữ khác nhau.
Serif
Serifs là các đường nhỏ và móc ở cuối các nét trong một số chữ cái.
Sans serif
Sans có nghĩa là "không có." Phông chữ sans serif không có serifs.
Script
Kiểu chữ tập lệnh sử dụng nét chữ thảo.
Slab serif
Slab serif được phân biệt bằng các serif dày, giống như khối.
Các thành phần của loại
Tất cả các phông chữ đều được làm bằng các thành phần cơ bản giống nhau.
Lên
Dấu thăng là một phần của chữ cái viết thường nhô lên trên phần chính của chữ cái. Hãy nghĩ “b” hoặc “h”.
Đường cơ sở
Tất cả các ký tự phông chữ đều nằm trên đường cơ sở, điểm thấp nhất của tất cả các chữ cái viết hoa và hầu hết các chữ cái viết thường.
Hạ xuống
Dấu gạch chéo là một phần của chữ thường nằm xuống bên dưới phần chính của chữ cái. Hãy nghĩ "g" hoặc "p."
Khoảng cách phông chữ
Khoảng cách dọc và ngang của phông chữ thường được thay đổi để thay đổi hình thức của nó.
Kerning
Kerning là sự điều chỉnh khoảng cách giữa các cặp chữ cái trong cùng một từ. Một số cặp chữ cái nhất định tạo ra những khoảng trắng khó hiểu và kerning thêm hoặc bớt khoảng cách giữa chúng để tạo ra văn bản hấp dẫn và dễ đọc hơn.
Leading
Được phát âm là “ledding”, hàng đầu (còn được gọi là chiều cao dòng) là khoảng cách giữa hai dòng văn bản.
Tracking
Không nên nhầm lẫn với kerning, theo dõi là việc điều chỉnh không gian cho các nhóm chữ cái và toàn bộ khối văn bản. Theo dõi ảnh hưởng đến mọi ký tự trong văn bản đã chọn và được sử dụng để thay đổi diện mạo tổng thể của nó.
Trường hợp phông chữ
Thông thường, các ký tự có sẵn ở hai dạng.
Chữ hoa
Các chữ cái lớn, viết hoa của một kiểu chữ là chữ hoa. Chúng cũng được mẹ bạn sử dụng để vô tình VÀNG CHO BẠN KHI BẮT ĐẦU NÓI BẠN.
Chữ thường
Chữ thường dùng để chỉ các chữ cái nhỏ của một kiểu chữ.
Mũ nhỏ
Chữ hoa nhỏ — hoặc chữ hoa nhỏ — là các ký tự viết hoa có cùng chiều cao với các ký tự viết thường. Chúng được sử dụng để ngăn các từ viết hoa xuất hiện quá lớn trên trang. Muốn một ví dụ? Chỉ mở bất kỳ cuốn sách nào và xem từ mở đầu của một chương.
Kiểu phông chữ
Ngoài khoảng cách và kiểu chữ, phông chữ cũng có thể được thay đổi theo tỷ lệ, trọng lượng và kiểu dáng.
Kích thước điểm
Kích thước điểm là kích thước của văn bản. Có khoảng 72 (72,272) điểm trong một inch.
Độ đậm phông chữ
Độ đậm của phông chữ xác định độ đậm của phông chữ.
Chữ in nghiêng
Khi các ký tự nghiêng sang phải , chúng sẽ được in nghiêng, một kỹ thuật hình ảnh được sử dụng để thu hút sự chú ý vào các từ hoặc câu cụ thể trong một đoạn văn.
Màu sắc
-
Lý thuyết màu sắc
Nghiên cứu về cách màu sắc tạo cảm giác cho mọi người và ảnh hưởng của chúng đối với thiết kế được gọi là lý thuyết màu sắc. Lý thuyết màu sắc được sử dụng để khám phá các loại màu tốt nhất để hoạt động trong các trường hợp thiết kế khác nhau — ví dụ: chọn cách phối màu phấn cho trang web cần tạo cảm giác mềm mại hoặc chọn màu đỏ và vàng cho quảng cáo tạp chí cần khơi gợi năng lượng.
Huế, sắc thái, tông màu và bóng râm
Huế thuần một màu. Tint là một màu có thêm màu trắng. Tông màu là một màu có thêm màu xám. Bóng râm là một màu có thêm màu đen.
Bão hòa
Độ bão hòa được xác định bởi cường độ của màu sắc.
Bảng màu
Bảng màu là dải màu được sử dụng trong một thiết kế. Đây là những màu kết hợp tốt với nhau và thường có tính thẩm mỹ. Các nhà thiết kế sẽ xác định một bảng màu cho một dự án để tạo ra sự nhất quán và gợi lên một cảm giác cụ thể.
Màu sắc ấm áp và mát mẻ
Màu ấm có thể được tìm thấy trên một nửa của bánh xe màu (đỏ, cam, vàng và hồng). Màu lạnh chiếm nửa còn lại (xanh lam, xanh lá cây và tím).
Đơn sắc
Bảng màu đơn sắc sử dụng một màu duy nhất.
Thang độ xám
Một bảng màu đơn sắc dựa trên màu xám được gọi là thang độ xám.
Tương tự
Các màu liền kề với nhau trên bánh xe màu (tức là đỏ tím, đỏ và cam đỏ) là tương tự.
Bổ túc
Các màu bổ sung đối lập nhau trên bánh xe màu. Mối quan hệ này sẽ tạo ra căng thẳng về thị giác và “sốc”.
Bộ ba
Bộ ba màu là ba màu cách đều nhau trên bánh xe màu. Một màu chiếm ưu thế, màu thứ hai hỗ trợ và điểm nhấn thứ ba.
Gradient
Gradient là sự thay đổi dần dần từ màu này sang màu khác. (Ví dụ: màu xanh lam chuyển dần sang màu xanh lá cây).
Opacity
Độ mờ đồng nghĩa với sự không minh bạch. Hình ảnh càng trong suốt, độ mờ của nó càng thấp.
CMYK
CMYK là quy trình in 4 màu được tạo thành từ lục lam, đỏ tươi, vàng và chủ đạo (đen). Màu CMYK trong bản in sẽ không bao giờ xuất hiện rực rỡ như màu RGB trên màn hình vì CMYK tạo màu bằng cách thêm màu với nhau (làm cho hình ảnh tối hơn) trong khi màu RGB đến từ ánh sáng.
RGB
RGB là viết tắt của màu đỏ, xanh lá cây và xanh lam, ba màu ánh sáng thường được sử dụng để hiển thị hình ảnh trên màn hình kỹ thuật số.
Pantone
Được phát triển bởi tập đoàn Pantone , một công ty màu chuyên nghiệp, Pantone là hệ màu độc quyền, được sử dụng rộng rãi nhất để pha trộn các màu. Hệ thống bao gồm các màu không thể trộn lẫn trong CMYK.
Web & kỹ thuật số
Thành phần trang web
Hầu hết các thiết kế trang web bao gồm sự kết hợp của các yếu tố này.
Tiêu đề
Các yếu tố thiết kế được lặp lại ở đầu mỗi trang được gọi là tiêu đề.
Điều hướng & thanh điều hướng
Điều hướng là một lộ trình đến các phần quan trọng nhất của trang web và phải nhất quán về mặt hình ảnh trên tất cả các trang. Thanh điều hướng là một tập hợp các liên kết được lặp lại trên mỗi trang thường bao gồm các liên kết đến các trang như “Giới thiệu về chúng tôi”, “Sản phẩm”, “Liên hệ với chúng tôi” và “Lời chứng thực”.
Breadcrumbs
Breadcrumbs là các phần tử điều hướng thường xuất hiện ở gần đầu trang để hiển thị cho người dùng phân cấp phần của trang hiện tại.
Bài kiểm tra cơ thể
Nội dung chính là nội dung chính của một trang.
Liên kết
Bất kỳ từ hoặc hình ảnh nào cũng có thể là một liên kết có thể đưa người dùng đến một trang khác.
Thanh bên
Thanh bên là cột bên trái hoặc bên phải của trang thường được sử dụng cho các liên kết điều hướng dọc hoặc quảng cáo. Nó cũng có thể chứa tìm kiếm trang web, liên kết đăng ký (RSS, bản tin, v.v.) hoặc các nút mạng xã hội.
Ảnh bìa
Thường nằm ở đầu trang hoặc trong thanh bên, biểu ngữ là quảng cáo liên kết đến các trang web khác.
Chân trang
Các yếu tố thiết kế lặp lại ở cuối mỗi trang được gọi là footer.
HTML
HTML là viết tắt của HyperText Markup Language. Đây là ngôn ngữ mã hóa tiêu chuẩn cho các trang web tạo ra tất cả các phông chữ, màu sắc, đồ họa và liên kết mà bạn nhìn thấy trực tuyến.
Trang đích
Trang đích là một trang duy nhất xuất hiện theo kết quả của công cụ tìm kiếm. Trang đích được sử dụng để tạo khách hàng tiềm năng.
Giao diện người dùng (UI)
Giao diện người dùng là thiết kế các ứng dụng dành cho máy tính, thiết bị di động và các thiết bị khác nhằm tối đa hóa khả năng sử dụng của chúng và trải nghiệm người dùng.
Khung dây
Các hình ảnh cơ bản hiển thị các chức năng thiết yếu của một trang web được gọi là wireframe. Các nhà thiết kế sử dụng khung dây để hiển thị cách một trang hoặc trang web hoạt động.
Định dạng tệp hình ảnh
-
Một định dạng tập tin hình ảnh là một cách chuẩn hóa để mã hóa nghệ thuật, đồ họa và hình ảnh kỹ thuật số.
Đồ họa vector
Đồ họa vector là đồ họa nhỏ sử dụng toán học để hiển thị hình ảnh. Chúng có thể được phóng to mà không làm giảm chất lượng và rất cần thiết cho các thiết kế đa nền tảng (tức là biển quảng cáo, danh thiếp, v.v.).
AI
AI là viết tắt của tài liệu Adobe Illustrator. Đây là một định dạng tệp được phát triển bởi Adobe Systems để đại diện cho các thiết kế vector một trang.
EPS
EPS là viết tắt của Encapsulated Post Script. Đây là định dạng tệp có thể thay đổi kích thước thường được sử dụng cho các thiết kế vectơ. Do chất lượng cao, nó thường được sử dụng với các yếu tố in như logo , danh thiếp hoặc tài liệu quảng cáo .
PDF là một Định dạng Tài liệu Di động được phát triển bởi Adobe, có thể được tải xuống và xem trên toàn cầu bởi bất kỳ máy tính nào. Các tệp PDF phù hợp nhất để chia sẻ bản xem trước của công việc và có thể xem được trên toàn cầu.
Đồ họa raster
Đồ họa Raster bao gồm các pixel trên một lưới, trong đó mỗi pixel được gán một giá trị màu. Chúng rất tốt để gán các hiệu ứng đặc biệt, chỉnh sửa màu sắc và chỉnh sửa ảnh. Chúng phụ thuộc vào độ phân giải, có nghĩa là hình ảnh không thể được phóng to mà không làm giảm chất lượng của chúng.
GIF
GIF hoặc Định dạng Trao đổi Đồ họa là một định dạng tệp raster hỗ trợ hoạt ảnh và độ trong suốt. GIF chỉ có thể hiển thị tối đa 256 màu, cho phép kích thước tệp rất nhỏ. (Tái bút: Nó được phát âm, "JIF" trái ngược với cách phát âm được chấp nhận rộng rãi, "GIF", theo người tạo GIF, Steve Wilhite.)
JPEG
Nhóm chuyên gia nhiếp ảnh chung còn được gọi là JPEG, loại tệp raster được sử dụng rộng rãi nhất cho các thiết kế dựa trên web. JPEG là các tệp nén có tốc độ tải nhanh chóng. Thông thường, bạn sẽ thấy chúng được sử dụng cho email, quảng cáo biểu ngữ, ảnh trực tuyến và khá nhiều thứ khác trực tuyến. Không giống như GIF, chúng không thể có nền trong suốt (nền trắng sẽ được thêm tự động).
PNG
PNG là viết tắt của Portable Network Graphics, một định dạng dựa trên web không bị giảm chất lượng khi nén. Tệp PNG được tạo để cải thiện chất lượng của tệp GIF.
PSD
PSD hoặc Photoshop Document là tệp hình ảnh raster làm việc không nén được tạo bởi các nhà thiết kế trong Adobe Photoshop.
TIFF
TIFF là viết tắt của Tagged Image File Format, một định dạng phổ biến để trao đổi hình ảnh raster giữa các ứng dụng. TIFF tạo ra hình ảnh chất lượng cao hơn JPEG hoặc PNG và được sử dụng rộng rãi trong các ngành xuất bản và nhiếp ảnh gia. Đừng nhầm nó với một "tiff" hoặc một "rạn nứt", điều này xảy ra khi bạn gửi cho nhà thiết kế của mình tám vòng sửa đổi.



















Không có nhận xét nào